Bootstrap’ta Accordion (katlanabilir) bileşeni, içerik gruplarını düzenlemek ve gizlemek için kullanılır. Kullanıcı etkileşimi ile belirli içerik bölümlerinin açılıp kapanmasını sağlar. Bu, kullanıcıların daha fazla bilgiye ihtiyaç duyduklarında içeriği görüntülemelerini kolaylaştırır ve sayfanın düzenini daha düzenli hale getirir.
1. Accordion Yapısı
Bootstrap Accordion bileşeni, birkaç ana bileşenden oluşur:
- Accordion container: Ana kapsayıcı, tüm katmanları (item) barındırır.
- Accordion item: Her bir katman, başlık ve içerik bölümü ile birlikte bir öğe oluşturur.
- Accordion header: Kullanıcıların tıklayarak içeriği açıp kapattığı başlık bölümü.
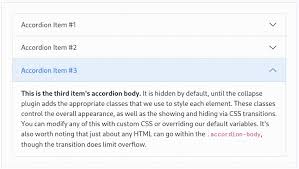
- Accordion body: Açılır içerik kısmıdır.
2. Temel Örnek
Aşağıda basit bir Bootstrap Accordion örneği bulunmaktadır:
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Accordion Örneği</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-beta1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
<h2>Accordion Örneği</h2>
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Birinci Başlık
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<div class="accordion-body">
Bu, birinci başlık altındaki içeriği temsil eder. Burada istediğiniz metin veya bileşenleri yerleştirebilirsiniz.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
İkinci Başlık
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<div class="accordion-body">
Bu, ikinci başlık altındaki içeriği temsil eder. Dilediğiniz bilgileri buraya ekleyebilirsiniz.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Üçüncü Başlık
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample">
<div class="accordion-body">
Bu, üçüncü başlık altındaki içeriği temsil eder. Burada başka içerikler veya bilgiler de gösterebilirsiniz.
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js">
</script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-beta1/js/bootstrap.min.js">
</script>
</body>
</html>
3. Örnek Açıklaması
-
<div class="accordion" id="accordionExample">: Ana accordion kapsayıcısı.iddeğeri, parent özelliği için kullanılır. -
<div class="accordion-item">: Her bir accordion öğesinin kapsayıcısı. -
<h2 class="accordion-header">: Accordion başlığını temsil eder. -
<button class="accordion-button">: Başlık kısmını tıklanabilir hale getirir. -
<div class="accordion-collapse collapse">: İçeriği gizlemek ve açmak için kullanılır.showsınıfı, başlangıçta açık olmasını sağlar.
4. Accordion Özelleştirme
Accordion bileşenini özelleştirmek için CSS veya Bootstrap sınıflarını kullanabilirsiniz. Örneğin, arka plan rengini değiştirmek için özel stiller ekleyebilirsiniz:
.accordion-button {
background-color: #007bff;
color: white;
}
.accordion-button
:focus {
box-shadow: none;
}
5. İleri Düzey Kullanım
Bootstrap Accordion, içeriklerin dinamik bir şekilde yüklenmesi için de kullanılabilir. Örneğin, her bir accordion öğesi için AJAX çağrısı yaparak içerik yüklemek mümkündür.
6. Özet
Bootstrap Accordion bileşeni, içerikleri düzenlemek ve kullanıcı etkileşimini artırmak için harika bir yöntemdir. Kullanımı kolaydır ve form düzenine göre farklı içerik türleri ile entegre edilebilir. Daha fazla bilgi ve detaylar için Bootstrap Belgeleri sayfasını ziyaret edebilirsiniz.